مراحل طراحي وب سايت چيست؟

همانطور كه بيان شد، طراحي وب سايت به معني طراحي، ساخت و راهاندازي يك وبسايت يا بهينهسازي يك سايت قديمي در بستر اينترنت است. Web Design(وب ديزاين) شامل 4 مرحله اصلي است كه در ادامه هركدام را شرح ميدهيم.
مرحله 1: طراحي واير فريم
ابتدا با توجه به نوع سايت و نياز مشتري، يك نماي كلي از سايت طراحي ميكنيم. اين نما شامل يك نقشه كلي از صفحات سايت و تعيين جايگاه و چيدمان المانها و عناصر مختلف است. اين مرحله از طراحي وب سايت «طراحي وايرفريم» نام دارد.
مرحله2: طراحي گرافيك سايت
پس از مشخص شدن محل قرارگيري عناصر سايت، بايد سايت را طراحي كنيم. در اين مرحله با توجه به نوع كسبوكار اينترنتي و با استفاده از نرمافزارهاي مخصوص رنگبندي و گرافيك سايت طراحي ميشود.
مرحله3: كدنويسي و برنامهنويسي
باتوجه به سايت طراحي شده و نياز مشتري، در اين مرحله ميتوان از روشهاي مختلفي براي مديريت سايت استفاده كرد. سيستمهاي مديريت محتوا مانند وردپرس و يا طراحي يك فريم ورك اختصاصي برنامهنويسي. تصميمگيري در اين بخش براساس هزينهها و نياز مشتري صورت ميگيرد.
مرحله4: راهاندازي سايت
پس از انجام 3 مرحله قبل، به راهاندازي سايت در بستر جهاني اينترنت ميپردازيم. در اين مرحله پس از تهيه يك «هاست» و «نام دامنه مناسب»، سايت را پيكربندي كرده و در دسترس عموم قرار ميدهيم.
وظايف طراح سايت

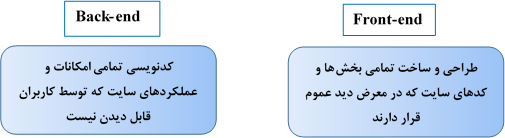
وظايف يك طراح سايت به اين بستگي دارد كه مسئوليت طراحي و ساخت كدام قسمت سايت را بر عهده دارد. براي راهاندازي يك سايت حرفهاي، به دو تيم يا دو شخص نياز است. يك تيم براي طراحي شكل و ظاهر سايت و يك تيم براي طراحي كدهاي سرور و كدهايي كه براي كاربران قابل ديدن نيستند.

انواع طراحي سايت
در قسمت قبل با مفهوم Frontend (فرانتاند) و Backend (بكاند) سايت آشنا شديم. اكنون به بررسي انواع طراحي وب سايت ميپردازيم.
سايتها به دو دسته كلي ايستاتيك (Static Website) و ديناميك (Dynamic Website) تقسيم ميشوند.
- در سايتهاي ايستاتيك يا ايستا: تنها قسمت فرانتاند انجام ميشود، يعني مطالب و محتويات سايت تنها يك بار جمعآوري شده و هركدام از صفحات سايت، جداگانه طراحي و بارگذاري ميشوند. در اين سايتها هرگونه تغيير بايد توسط طراح و كارشناس سايت انجام شود. از اين مدل معمولا براي طراحي وب سايتهاي معرفي (كه تا مدتها محتواي آن تغيير نميكند) استفاده ميشود.
- سايت ديناميك يا پويا: در طراحي اين سايتها هر دو بخش فرانتاند و بكاند برنامهنويسي ميشوند. سايتهاي پويا نياز به تغيير مداوم محتوا دارند و باتوجه به كاربرد سايت، طراحي شده و توسعه پيدا ميكنند. در سايتهاي دايناميك برنامهنويس بكاند، وظيفه پوياسازي وبسايت را بر عهده دارد و بايد اسكريپتي را طراحي كند كه سايت بهطور كامل پويا باشد.
اما آنچه در ادامه به آن ميپردازيم، بررسي اين موضوع است كه بهطور كلي « طراحي وب به چه دردي ميخورد و هدف از طراحي آن چه ميتواند باشد؟»
در دنياي امروز تقريبا براي هر هدف، يك سايت طراحي ميشود تا بهعنوان پايگاه اطلاعرساني، فروش و… مورد استفاده قرار گيرد. موفقترين اين سايتها آنهايي هستند كه اصول طراحي و بهينهسازي سايت را بهدرستي رعايت كردهاند تا محتوا را به مخاطبان خود نمايش دهند. طراحي و ساخت يك وبسايت كارآمد و موفق، اين امكان را فراهم ميكند كه در كمترين زمان، جديدترين محصولات بههمراه مشخصات كامل آن، در اختيار مخاطبان قرار گيرد، اين موضوع، رشد مشتريان و افزايش سود فعاليت اقتصادي را بهدنبال خواهد داشت.